User-friendly Jekyll Blogs with Spinto
Wow! This takes me back! Please check the date this post was authored, as it may no longer be relevant in a modern context.
Spinto’s support for Jekyll blogs has grown in the last month, and I want to share some of the details. I’ve got a goal of making Spinto the easiest, simplest way to write on a Jekyll-backed blog, and these changes are a big step in that direction.
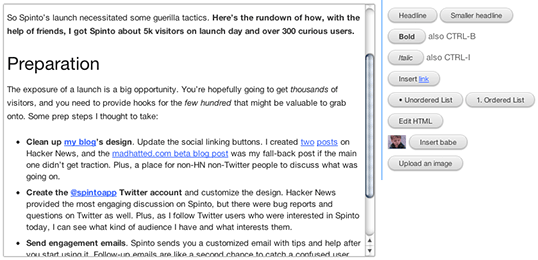
WYSIWYG Post Editor
The new WYSIWYG blogging interface means anyone can write a post. Hot-keys, formatting buttons, and image support are all in this first release. Users don’t need to know a markup language to write a post, and certainly don’t need to know Git.

Spinto’s simple editor is conservative and consistent about the markup it generates, so developers and designers can style with confidence that the HTML of posts will always be the same.
Images in Posts
Now, adding images to blog posts is a snap in Spinto. Just upload the image, then insert it into the post wherever you need it. Images can be inserted in Markdown (as in this video), Textile or the visual editor.
Just like image uploads on the page editor, these images get stored right in Git.
Tips & Tricks
Here’s a couple tips for building a Jekyll blog on Spinto. Most of these features have been with Spinto since the start of the beta, but I want to highlight them again:
- Posts in Spinto can be flagged as “published”, or kept as “draft” until your content is ready. They’re stored in Git regardless.
- Syntax highlighting is a snap using the Pygments syntax highlighter. Add a CSS file with highlighting (or generate your own), then wrap your code in “highlight” liquid tags:
{% highlight ruby %}
def fib(n)
n < 2 ? n : fib(n-1) + fib(n-2)
end
{% endhighlight %}
- Displaying related articles is a snap.
{% for rel in site.related_posts limit:3 %}
<li><a href="{{ rel.url }}">{{ rel.title }}</a></li>
{% endfor %}
- Use the new Spinto settings area on the web interface to control 3rd party API keys for services like Disqus or Google Analytics.
- Spinto sites build sitemaps for all your pages and posts.
- Check out the new examples of atom and rss feed generators.
What do you want to see next for your blog at Spinto?
